Above is our initial inspiration images for the player's ship. At first we came up with some great concepts for gameplay but after discussing these with our session lecturer, we understood that it was unrealistic or too extravagant at our level of game building. Eventually, we ended up with a shooter design very similar to 'pod racing' as seen in the Star Wars saga.
Here are my quick silhouette concepts that I used to narrow down our choice for the player's ship. Earlier in our development, we chose to all make a certain element in the game; one of mine being the player's ship. A way in which we were all able to draw together our strong mind set group, was to form shapes and see what symbolisms they could convey and who liked which. Then it was just a matter of mashing these up into a model that worked and looked/felt reliable.
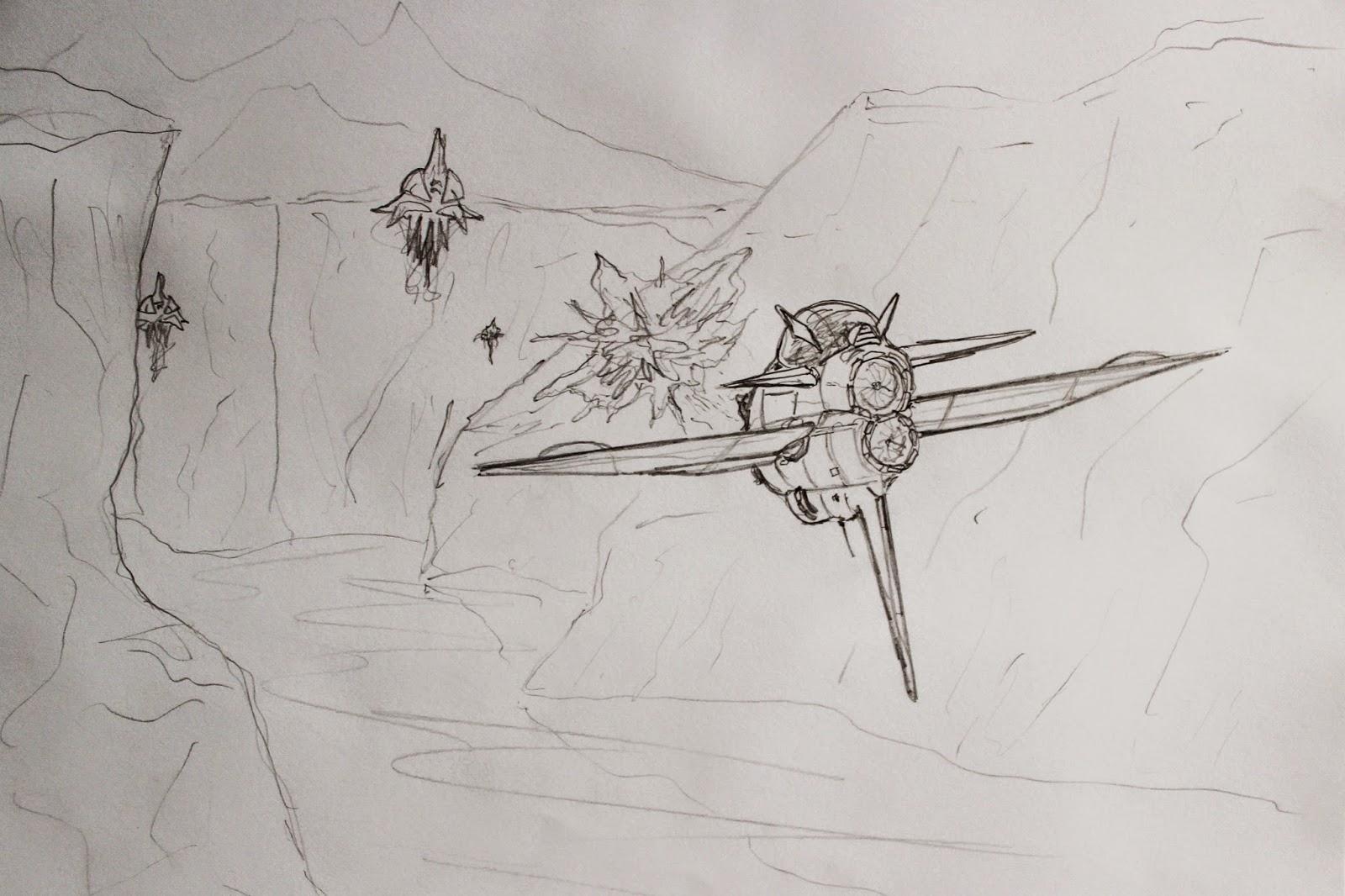
Overhead is one of the early designs I made for the audiences perspective. The basic gameplay we came up with would to be the player flying down a large valley or canyon that perhaps had obstacles as well as flying enemies.
Although we had thought about it, a 2D game felt a bit repetitive as many other teams were creating them and so it was decided that we were going to make a 3D 'arcade-like' shooter game. To get to the final blueprints was a very slow process. Above are the six impressions of what the back view of the ship could have looked like. Furthermore, this was a key task. As travelling in third-person forwards, meant the player would have to see this angle most of the time.
When our group narrowed it down to two ships, I created the last drafts before modelling the chosen one in the 3D modelling software Maya. From a majority vote we picked the left hand side player's ship. As an extra unlock-able for completing a certain stage in the game, we had planned for customizable parts to the player's ship. However, it soon became apparent early on that this was impracticable and not essential.
I really wanted to capture a preview of what our game could look like in this concept art piece above. The ship in this image was a primary test model made in Maya, that I mashed up (which came out rather well) using all my own photographs. Most of these images came from my holiday in Australia. In addition, the flames were taken from a bonfire and then manipulated into form.
Unfortunately, one-third of the way through our project, a member of our group had to leave the course and left us a little lost at first. However, everyone agreed after this, that to speed things along and make better decisions, we needed a group leader which I was then appointed.
In the previous image was our mood board and main reference images to create our environment of a canyon/fjord that the player would fly through. Above is a quick concept process that I made. The first image (at the top on the left hand side) was made using the 3D modelling software Mudbox in about an hour. Secondly, the image down was a Photoshop polygonal overlay of the first using colours that we thought worked well. For the third, I used my Wacom tablet to sketch the enemy's and player ship in. Lastly for greater experimentation, I duplicated all of these and converted the colours using the Levels tool in Photoshop.
A central and quite engaging part to a video game is the main menu, as it draws together so many characteristics that lead to the unfolding of events in a game's narrative. Having had particular interest in this element for many years, I gave my perspectives of what an outcome visually would look like; as seen in a rough prototype design above.
We struggled for some time on what to call our game; even using a random game name generator online to think of a tag. We went through many titles such as Pack Rat, Scavengers Causeway and Alpha Knights. After many alterations and versions later we chose Canyon Raiders.
Above is an early model of the player's ship in the 3D modelling software Maya (made in about two and half hours). I soon discovered I would have many issues for unwrapping the UV's for texturing with this structure. However, as this was the base model of our player's ship, I spent several hours just going over any mistakes and self-critiquing areas that I thought could be improved on.
While still sorting out the final ship, I imported an FBX file of it into a new Unity project to see the game preview for any errors or normal problems. I also began quite a challenging task of animating this model for the game introduction sequence using the Animation timeline.
As I thought there would be, there was normal face errors which basically do not show the objects surface in game. To fix this I did the same as I did in the previous submission work. I went back into Maya and using the reverse normals and normals highlighter, I could see where the problems were. In addition I cleaned up the hierarchy into a single element.
Next came the UV unwrap. At first I decided to layout the faces in the slow and traditional way of texturing; using a reference chequered sheet and the UV texture editor to un-distort any face and sides.
To make it easier for myself when it came to actually painting on the texture, I laid out the uv's using planar mapping and then sewed the vertex's together. Here is the rear Tail Fin which was very straightforward.
The ship's two Engines were the toughest to layout and very strenuous. I also used the best projection layout when I was finished on the editor which came out really well.
During a meeting with our team, I discovered (as well as in a session we were taught this) that the Direct X 11 shader technique was a more efficient way to work with advanced lighting and real-time shading as it would look in game. I was also shown how to take UV snapshots from a member of our team. Although they were a bit disordered from the first model, these PSD's could be worked on in Photoshop and then updated in the Viewport 2.0 in Maya. Above is a step by step of me creating the ships textures from scratch in Photoshop which I really enjoyed.
Here is the one way I accessed Direct X 11 through the Plug-in Manager and then updating the Viewport.
Firstly I selected the whole model object and added a Direct X 11 shader using the Hypershade rendering editor.
Once my Photoshop texture was finished, I exported it in a TGA format that I could then just locate in the attribute editor and by pressing '6' on the keyboard, activated show texture maps as seen above.
In this image is the original ship and the new textured model which could simply be drag and dropped into the assets folder and then into the scene view. As I had already finished the animation in Unity, I had to copy the key frames over to the new mapped model and then position it and tweak it until I had something I was happy with.
Above is the timeline in Unity that I created the animation in. Using the transform positions I could set key frames where the red line cursor was and then preview it using the play button.
For our game we aimed at having explosions and particle elements such as the player's jet stream. As I had worked with this in a previous test, I knew what I was doing as much as changing the values on the inspector. I was really happy with the explosions except there was not enough time to include realistic particle debris that comes before the initial fiery blast.
For the plasma like jet fumes, I would have liked to sped up the stream as it is quite slow in game time. However, as it was a particle emitter this was not possible. On the other hand, I really liked the idea of the game at night time (the plasma jet fumes gave off a nice luminescent) and discussed this with my group who also liked the concept of a night mode feature in the game.
I was also given the task to find, include and edit all the sound within the game. As there was a fair amount to do, I ended up on not including audio effects such as explosion noises and bullet fire although this would have been nice to put in; the background audio score really overwhelms you and lets your imagination go free.
The image before the last is Adobe Première Elements 11. This video editing software I own is so familiar to me after using it at college, I could mix the sounds in no time at all. After downloading the free WAV files we chose from freesound.org, I mixed/cut segments for loop times and also for the intro scene which had three sounds overlaying each other. I then simply exported them from Première adding them into the Unity's assets and implement them in.
For the UI elements, there needed to be a symbol representing the player's health as well as score points around the colour slider and score count. I came up with a shape system similar to the video game series Assassins Creed where underneath the assassins 'A', symbolises a heart on the UI next to the health bar. I did something very similar in that the shape looks like a target marker as well as a triangle heart in the centre of it.
Here is a test build of our game in its early stages. We had a massive issue of whether to have the camera view follow the player's ship or in a static frame state; with the ship moving around within its boundary's as seen above.
On clicking start from the main menu, the player is shown the introduction 'cut scene' sequence before jumping straight into the game. Here I placed a simple camera look at script onto the camera and the target at the fuselage of the ship; this is to give the impression of the camera tracking the ship as it moves from a ground 'wide angle' action shot.
Furthermore, I was appointed to create a skybox as all the textures and elements had to be ours. Above, I have selected the skybox material which I made by creating six sides (hence sky-box) of an equal square image in Photoshop, adding it to the assets and then dragging and dropping again into the correct panels in the inspector. I really enjoyed this part as it gave our game its atmosphere, with the dust storm clouds and moon in the horizon (which actually only took me about twenty minutes to create using my Wacom tablet).
As with any video game there is coding to be created. Looking back at the start of the course where I was completely against making any scripts, I have come quite a long way and now actually like to try and figure out the process and structuring events. Above is a simple c# code for the delay of the plasma fumes on the intro of our game. Unbelievably, I made this entirely on my own without any help or references.
The above script was for the camera to look at the mouse as it moves across the 3D menu system which I had some help from a tutorial on YouTube; to get the smooth panning motion.
Following the creation of the 3D menu I made, I had to create a script to link the level scenes together and with a little help from a member of the group (and also a tutorial on YouTube) I created the above. I also added material renders so when the mouse hovers over the text's mesh, the colour would change from white to red and back again.
We ended up creating thirteen scenes in total and using four for the final game's build. This was due to the constant update from all our work and the combination of new scripts, models and textures. Here is the sub menu seen in the scene view in Unity, that appears in the game after the player has died having the choice to play or exit to the main menu.
All that was left after finishing the main scene was to finalise and fix any bugs. We also tidied up our assets and organised our work into name folders. Once this was finished we added in a credits page from the main menu of our team names and also the night mode. I would have liked to have made a script with the team that managed all the minor events in one code rather than several as we were taught of this efficiency in a session with our lecturer.
Here is a screen shot of our final menu in our final game build. I really believe we captured an atmosphere and feel of what we were trying to produce from our concepts and have worked well as a team.
This print screen is of the final introduction sequence which I think looks fantastic the more I look back at it!
Atop is a gameplay screen shot representing the submissions 'flying shooter' characteristics.
When the health bar is depleted and completely red from damage, the players death happens and you are then presented with your high score and if you would like to play again or exit to the main menu.
As an extra feature, the 'night mode' has a higher difficulty and more challenges to face! As an accidental audio placement error, the player can fly close to the wall boundaries and hear the background score get distorted and sinisterly slow down/speeds up! I really enjoyed playing around with the lighting and tone of the players plasma fume as it is the only light sources including the night-skybox.
We also included a credits menu of our team that worked on the game as seen over.
Our one sheet that we worked as a team together to make (with me digitally composing the above) sums up our game as a whole. Over the past three months I have really enjoyed the journey of working in a small team from generating concepts to editing code. Through trusting each other and believing our aims and goals, even when one member had to leave the course, we have completed the game to the best of our abilities and I feel this has been a hugely valuable experience to take away for the future.










































No comments:
Post a Comment